As I mentioned in my earlier Mac HTML prototyping article, I've created my own "prototyping" theme, basically an HTML/CSS version of the Java Napkin Look and Feel project, as well as this Flex napkin skin project. I use this CSS theme when I want to create prototypes for clients, but I don't want them to get too attached or distracted by the prototype's look and feel.
I'll be glad to share the HTML and CSS code and images if people are interested (some the HTML is actually in that other article), but in the meantime I'll just share some screenshots with different Mac HTML prototype fonts and background images.
(I'm referring to "Mac" here because I'm using Mac OS X specific fonts. I'm sure these same fonts (or similar fonts) are available on Windows, but I don't have a Windows system to test this on right now.)
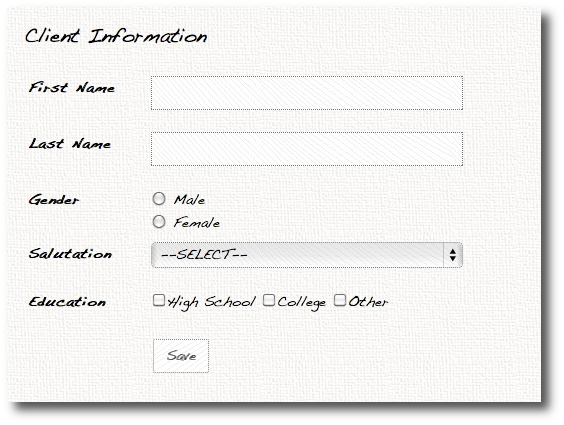
Here are the prototypes. This first one uses a "cloth" background I created with the Mac Handwriting font:

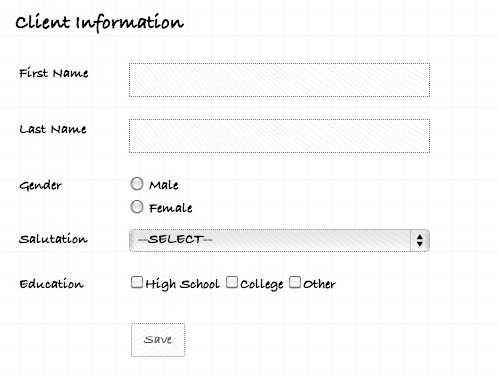
This second image uses a Bradley font on a very light background grid. I like it because it looks like graph paper:

Although that background looks very light in that small image, it looks much better in a larger browser window. A darker grid looked a little too overpowering for me.
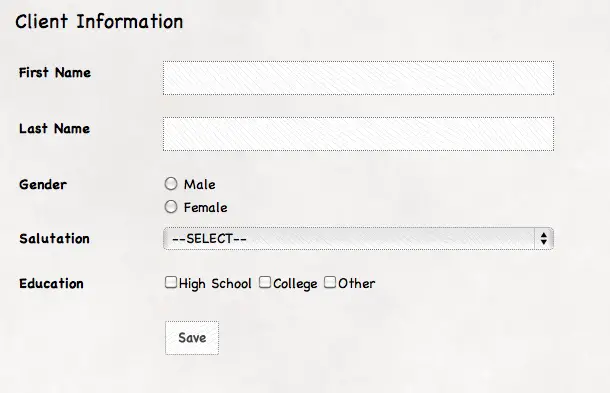
This next prototype uses a Chalkboard font on a "cloudy" background that looks a little like paper:

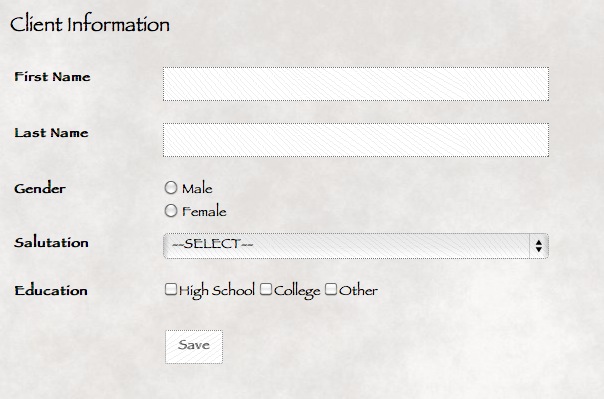
This next screenshot uses the Papyrus font on a foggy background that again looks a little like paper:

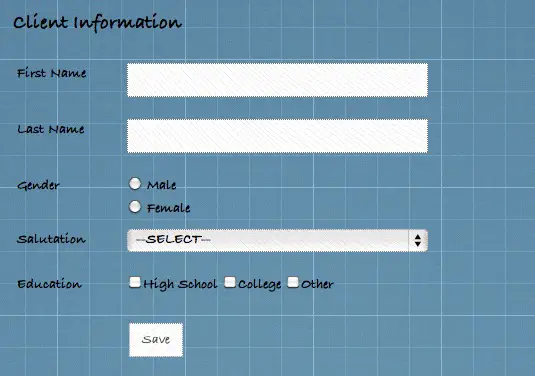
For something completely different, here's what the same form looks like with a "Blueprint" theme background:

HTML "report" prototypes
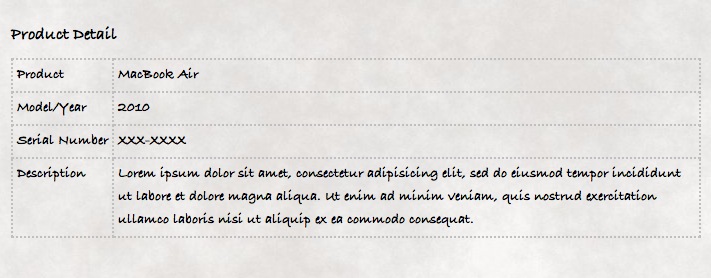
When you're creating HTML prototypes, you're not only creating HTML forms, but also reports. Here's what a simple report looks like with one of these themes:

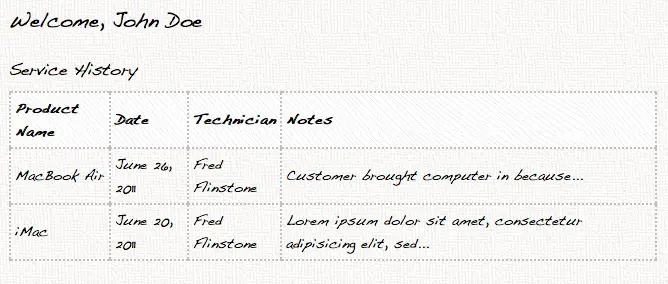
Finally, here's one more report, using the Cloth background I showed earlier:

Comments welcome
As I mentioned earlier, if you'd like the source code for my theme, just let me know. I can make it available here, or on Github.
I need to mention that I got some of my inspiration from the Java Napkin Look and Feel project. I used that many years ago on Java GUI projects. I also used another Flex prototyping tutorial to help me get started on this, but I can't find that link right now. If/when I find that URL again I'll be glad to link to their article.
Finally, if you'd like to make any suggestions, tell me which ones you like best, or offer improvements (especially on those table borders), just leave your comments below, and I'll incorporate what I can.



