| Developer's Daily | Visual Cafe Education |
| front page | java | perl | unix | DevDirectory |
The more I work with Java and Visual Cafe, the more I appreciate the power of object-oriented programming and the visual development tools within Visual Cafe. For instance, a very helpful tool in the Visual Cafe arsenal is the Hierarchy Editor.
I like the Hierarchy Editor for several reasons, including the ability to see the inheritance relationship between classes. One of the tricks I've learned that helps speed my software development time (and makes development easier and more fun!) is using the Hierarchy Editor to derive new subclasses from existing superclasses.
In this article, I'll demonstrate how the Hierarchy Editor simplifies
your life by letting you visually derive your subclasses.
A simple example
In our simple demonstration example, assume that you have a base class named Car. For the purposes of this example, the Car class contains three properties: the first two properties are String objects named model and color, and the third property is a boolean named headlightsAreOn. The class also contains one method named turnHeadlightsOff. (As you can tell, this class still needs a little work.)
From this base Car class, you'll create a subclass named Convertible. In the future your Convertible class will add new properties and behavior to the Car superclass, including properties of a convertible roof, and methods to open and close the roof. However, these properties and behavior are not too important at this time, because we won't be taking this example quite that far in this article.
To begin this example, you'll need the source code for the base class.
The source code for the Car class is shown in Listing 1.
| import .*;
class Car {
void turnHeadlightsOff () {
|
| Listing 1: | This is the source code for our sample Car class (Car.java). |
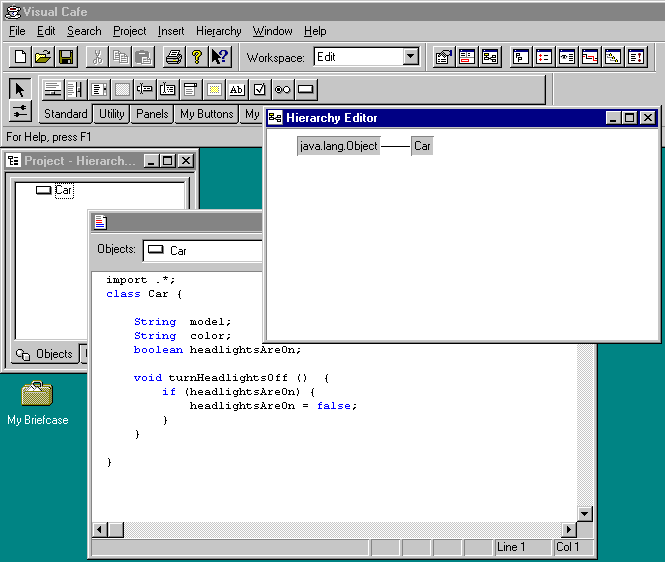
Once you've accomplished these first steps, open the Hierarchy Editor
by selecting Window | Hierarchy Editor. At this point your
display should look similar to Figure 1.

| Figure 1: | The Hierarchy Editor graphically shows the relationship between the classes in your project. |
Once you've gotten to this point, extending the Car class is very simple. Simply left-click on the Car icon, then drag the mouse pointer into an open area in the Hierarchy Editor window, and release the mouse button. As you drag the pointer into the open area, Visual Cafe draws a line from the existing class to the open area.
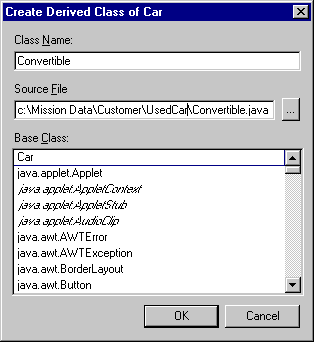
After you release the button, Visual Cafe opens a window like that shown
in Figure 2. The two text fields at the top of this window
won't be filled in initially. Click in the text field labeled Class
Name, and enter the word Convertible. As you enter the
name Convertible, Visual Cafe fills in the second text field (the
field labeled Source File). This process is pretty cool, because
Visual Cafe saves you several steps by first generating the code to extend
the base Car class, and second, saving this code into a separate
file that it is automatically named for you.

| Figure 2: | The "Create Derived Class of ..." window prompts you to enter the name of the subclass you are creating. |
Once you've completed this form, click OK, and the file and code
are created for you. Now, as you look at the Hierarchy Editor, your
new Convertible class is displayed in the current hierarchy.
Conclusion
The Hierarchy Editor provides a few other conveniences for you, and I suggest experimenting with it, especially by double-clicking and right-clicking on the class icons in the Hierarchy Editor window. Symantec has done a very good job of bringing visual programming to the Java world, and you may just find a whole new way of programming!
Note: This article first appeared in ZD
Journals Visual Cafe Journal, and is reprinted here with their
permission. The article author now works at Developer's Daily.
Copyright © 1998 DevDaily Interactive, Inc.
All Rights Reserved.