By Alvin Alexander. Last updated: June 4, 2016
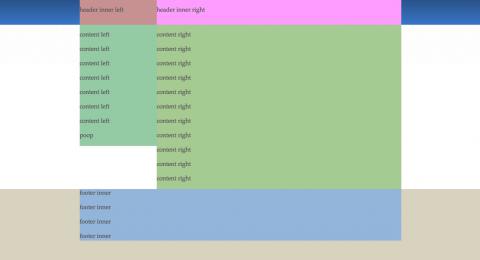
You can’t use the same theme code in Drupal 8 that you used in Drupal 6, so I’m currently trying to remember everything I’ve forgotten about CSS, hence these bright rectangles of color. One thing I learned today is that the brown-ish footer in this layout needs to have the attribute, clear: both.
So I don’t have to start from scratch again the next time, I’m including the HTML and CSS that I used to create this lovely layout. The blue background in the header requires an image which I’m not including here.
The HTML
<html>
<head>
<title>Layout test</title>
<link type="text/css" rel="stylesheet" media="all" href="/test.css" />
</head>
<body>
<!-- HEADER -->
<div class="header">
<div class="header-inner">
<div class="header-inner-left">
<p>header inner left</p>
</div>
<div class="header-inner-right">
<p>header inner right</p>
</div>
</div>
</div>
<!-- CONTENT AREA -->
<div class="content">
<div class="content-inner">
<div class="content-inner-left">
<p>content left</p>
<p>content left</p>
<p>content left</p>
<p>content left</p>
<p>content left</p>
<p>content left</p>
<p>content left</p>
<div>
<p>poop</p>
</div>
</div>
<div class="content-inner-right">
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
<p>content right</p>
</div>
</div>
</div>
<!-- FOOTER -->
<div class="footer">
<div class="footer-inner">
<p>footer inner</p>
<p>footer inner</p>
<p>footer inner</p>
<p>footer inner</p>
</div>
</div>
</body>
</html>
I know that HTML doesn’t represent the latest, greatest HTML5 concepts — I don’t use tags like <header>, <aside>, <article>, <footer>, etc., but for now, it is what it is.
The CSS
body {
background: url("/themes/aadotcom/images/bgnoise.png") repeat-x;
font-family: "Lucida Grande",Arial,Verdana,sans-serif;
margin: 0;
padding: 0;
}
p {
/* font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; */
font-family: Palatino,Georgia,Times;
font-size: 18px;
color: #606060;
line-height: 1.4em;
}
/**
* Header
* ---------------------------------------------------------
*/
.header {
background: url("/themes/aadotcom/images/header-bg.png") repeat-x;
width: 100%;
display: block;
margin-bottom: 30px;
}
/* all header components have the same height */
.header,
.header-inner,
.header-inner-left,
.header-inner-right {
/* new, moved */
height: 74px;
}
/* these header components have no margin or padding */
.header,
.header-inner-left,
.header-inner-right {
/* new, moved */
margin: 0;
padding: 0;
}
.header-inner {
/* all new, moved */
width: 960px;
margin-left: auto;
margin-right: auto;
/* display: block; */
background: #99bbdd;
/* TODO not sure that this is needed */
position: relative;
}
.header-inner-left {
width: 230px;
display: block;
float: left;
background: #cc9999;
}
.header-inner-right {
width: 730px;
display: block;
float: right;
/* needed to get stuff inside to float to the bottom */
position: relative;
background: #ffaaff;
}
/* TODO: this is not working */
.header-inner-right #header-image {
position: absolute;
top: 38px;
left: 0;
}
/**
* Content
* ---------------------------------------------------------
*/
.content {
width: 100%;
display: block;
background: #99ff99;
margin: 0;
padding: 0;
}
.content-inner {
/* `width` needs match header-inner */
width: 960px;
margin-left: auto;
margin-right: auto;
display: block;
}
.content-inner-left {
width: 230px;
display: block;
float: left;
background: #99ccaa;
}
.content-inner-right {
width: 730px;
display: block;
float: right;
background: #aacc99;
}
/**
* Footer
* ---------------------------------------------------------
*/
.footer {
/* new */
width: 100%;
display: block;
clear: both;
padding-bottom: 60px;
}
.footer-inner {
/* new */
width: 960px;
margin-left: auto;
margin-right: auto;
display: block;
background: #99bbdd;
}
.footer {
background: #dbd6c4;
}