While adding some AJAX autocomplete functionality to a new web application, I created a simple jQuery autocomplete example, using a PHP server-side script, and JSON to communicate the data from the server to the client. After creating that simple example, I thought I'd share all that code in a "jQuery AJAX autocomplete" tutorial here.
Before we get started, I'm going to assume you're familiar with basic HTML, CSS, and JavaScript programming fundamentals. It will also help if you've had a little exposure to jQuery, though that isn't entirely necessary.
What it looks like
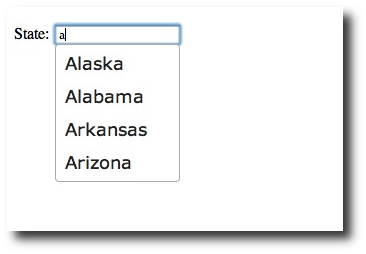
I always like to show what something will look like before we get started, and to that end, here's a screen shot of the HTML web page we'll be creating, including the autocomplete drop-down list of selections you'll see when your app is working:

As you can see, this looks like the autocomplete functionality you've seen at Google and many other websites.
The HTML client
The HTML code that follows is all we need to demonstrate an autocomplete textfield. Actually, I could make this a little shorter by deleting the lines of code that put the default input focus on the "State" textfield, but I happen to like default input focus on my forms, so I've left that code in there.
<html>
<!-- demo of a jquery autocomplete widget using a php json data source -->
<head>
<!-- (1) include the jquery css and javascript we need (load them from google urls) -->
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<!-- (2) define two jquery functions we need (default input focus, and autocomplete) -->
<script>
// (a) put default input focus on the state field
$(document).ready(function(){
$('#state').focus();
});
// (b) jquery ajax autocomplete implementation
$(document).ready(function() {
// tell the autocomplete function to get its data from our php script
$('#state').autocomplete({
source: "/AjaxTests/autocomplete.php"
});
});
</script>
</head>
<!-- (3) very basic html body for our example -->
<body>
<label for="state">State:</label>
<input id="state" name="state" />
</body>
</html>
Note that in a "real world" example you should also declare an HTML form, but we don't need that for this simple example.
If you want to test this on your own system, just save that code to a file named autocomplete.html. To keep it simple, I recommend creating a directory named autocomplete under a PHP web server (like Apache) that you have access to, then placing this file in that directory. In just a few moments you can put the corresponding PHP script in that same directory.
The PHP server side script
The PHP code is even easier than the HTML code, basically just seven lines of PHP that I could make even smaller, though I'm leaving it as is to make it easy to read.
As you can see from the code, I create a simple PHP array that has three elements in it. After defining the array elements as shown, and then adding those elements to the array named $arr, I echo that data back to the client using the PHP json_encode function.
<?php
#----------------------------------------------------
# from: http://docs.jquery.com/UI/Autocomplete
# the local data can be a simple array of strings,
# or it contains objects for each item in the array,
# with either a 'label' or 'value' property, or both.
#----------------------------------------------------
$ak = array('label' => 'Alaska');
$al = array('label' => 'Alabama');
$ar = array('label' => 'Arkansas');
$arr[0] = $ak;
$arr[1] = $al;
$arr[2] = $ar;
# echo the json data back to the html web page
echo json_encode($arr);
?>
The only "magic" in this script is described in the comments. Your array elements must contain a key field named either label or value, and in this case I used "label". (You can find more information about this requirement at the jQuery Autocomplete documentation page.)
To test this on your system, save this PHP script to a file named autocomplete.php, in the same directory where you put the autocomplete.html file. If you do this, you won't have to change any code.
Testing the autocomplete code
If you've saved these files to a directory named autocomplete on a local webserver, you can access the HTML page through a URL like this:
http://localhost:8080/autocomplete/autocomplete.html
(Your port may vary ... for instance, using MAMP, the default port is 8888.)
Once you've loaded the HTML page in your browser, you should see that the textfield has input focus by default. Now, if you type the letter 'a', you should see the drop-down list of states appear. If so, congratulations, you've just implemented an AJAX autocomplete example, using jQuery, PHP, and JSON.
(If it didn't work, you're at least ready to debug a jQuery AJAX autocomplete example. Leave a comment here if you're having trouble, and I'll see if I can help.)
Real-world AJAX autocomplete code
The goal of this example/tutorial was to get you started with a jQuery AJAX autocomplete example, using PHP and JSON on the server side, so I'm not going to get into any great detail about "real world" jQuery AJAX autocomplete code, other than to add these comments:
- In your PHP script, you will normally get the value of the GET variable 'q', which is passed to your script by jQuery. That is, you'll be checking the value of $_GET['q'] in your PHP script.
- After you get that query parameter, you'll probably make queries against a database. Of course the details of those queries will depend on your application.
- You can add other options to the jQuery autocomplete function. See the jQuery autocomplete documentation for those optional parameters.
As a final note, if you use a function like error_log to log the 'q' queries you receive from jQuery, you'll see that your script will be hit with a new GET query every time the user makes a change in the textfield. Gone are the old days where the user types in a textfield, presses
A jQuery, AJAX, PHP, and JSON autocomplete example
I hope this jQuery, AJAX, PHP, and JSON autocomplete example has been helpful. As you've seen, once you know the syntax to use on the client and server, getting jQuery AJAX autocomplete code isn't too hard at all. As you can imagine, jQuery is doing a lot of the heavy lifting for you.



