How to create a URL column in a Sencha ExtJS grid panel
I don’t know if this is the best way to do this, but if you want a column in a Sencha ExtJS grid to display a URL field that the user can click, I can confirm that this code works:
I don’t know if this is the best way to do this, but if you want a column in a Sencha ExtJS grid to display a URL field that the user can click, I can confirm that this code works:
To add Save and Cancel buttons to a Sencha ExtJS form or panel, use the following code:
The following source code shows a few examples of how to use numeric fields with Sencha ExtJS. First, here are some field definitions from a Ext.grid.Panel class:
One of the most important things I’ve read in the book, Mastering ExtJS, is this: “For ExtJS, success is when the server returns a response, and failure is when the server returns an HTTP error status.” So if the server returns some form of ‘success’ -- regardless of what its JSON looks like -- ExtJS will think of the transaction as a success, and you should handle that in an ExtJS success function.
This code is not mine, but I find it very hard to find Sencha ExtJS examples, including form examples, so here's the source code for an example ExtJS form with a vbox layout that fills the entire form window:
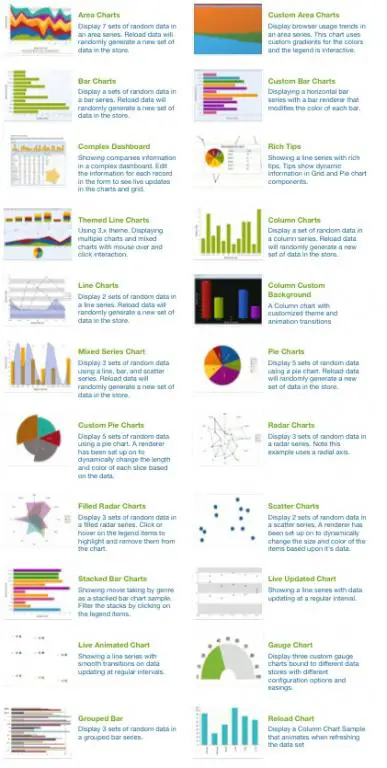
I still have a hard time finding what I want on the Sencha website, so I’m trying to add links here to make their documentation and examples easier for me to find. Here are two examples of the charts and graphs that they offer. This first set of Sencha chart examples comes from this link:

As a quick note, the following code shows how to create a Sencha Touch (or ExtJS) store class with static data:
Getting started with Sencha Touch 2 is kind of a pain in the rump. Having gone through this experience over the last few weeks, I've found that it really helps if you know about some Sencha Touch concepts that are hidden in the Sencha documentation.
Without any further introduction, here are the concepts that I really struggled with.
My biggest complaint about Sencha Touch 2 is that the documentation could be much better. For instance, when you need a list of all possible iconCls values, you can’t find it in their documentation. This should be a no-brainer to find; go to the right place in the docs, and find the list.
Some people have culled together lists of the available iconCls values, and I’ve combined theirs to create this list of iconCls values: