Earlier today I wrote a blog entry about how to create a transparent/translucent JFrame on a Mac OS X system, and then I thought, "Wouldn't it be cool if you could dynamically control the transparency level of the frame?" I did a little bit of research to make sure this can be done, and sure enough, it can.
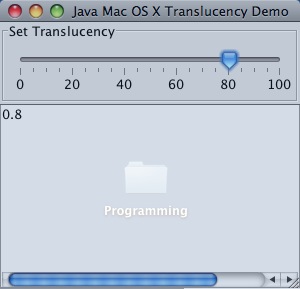
Here's a screenshot of the little mini-application I created, showing both the slider control and the translucent effect in my Java/Swing/Mac application:

Given that brief introduction, here is the complete Java Swing source code that lets you interactively control the transparency/translucency level of a JFrame on a Mac OS X system using a slider (JSlider) control:
package com.devdaily.swingtests.transparency;
import javax.swing.*;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.BorderLayout;
import java.awt.Dimension;
/**
* Creates a translucent frame (jframe) on Mac OS X.
* This version uses a slider control (JSlider) to let you dynamically adjust
* the transparency/translucency level.
*
* @author alvin alexander, devdaily.com
*/
public class MacTranslucentFrameWithSlider
{
JFrame editorFrame;
JTextArea textArea = new JTextArea(5, 30);
JScrollPane scrollPane = new JScrollPane(textArea);
float initialTranslucentSetting = 0.8f;
public static void main(String[] args)
{
new MacTranslucentFrameWithSlider();
}
public MacTranslucentFrameWithSlider()
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
editorFrame = new JFrame("Java Mac OS X Translucency Demo");
editorFrame.getRootPane().putClientProperty("Window.alpha", new Float(initialTranslucentSetting));
editorFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
// create and add the text area
textArea.setText("Hello, world");
scrollPane.setPreferredSize(new Dimension(300, 185));
editorFrame.getContentPane().add(scrollPane, BorderLayout.CENTER);
// create and add the slider
JSlider translucencySlider = new JSlider();
translucencySlider.setBorder(BorderFactory.createTitledBorder("Set Translucency"));
translucencySlider.setMajorTickSpacing(20);
translucencySlider.setMinorTickSpacing(5);
translucencySlider.setPaintTicks(true);
translucencySlider.setPaintLabels(true);
translucencySlider.setValue((int)(initialTranslucentSetting*100));
translucencySlider.addChangeListener(new SliderChangeListener());
editorFrame.getContentPane().add(translucencySlider, BorderLayout.NORTH);
editorFrame.pack();
editorFrame.setLocationRelativeTo(null);
editorFrame.setVisible(true);
}
});
}
/**
* Interactively control the transparency/translucent
* setting of the JFrame (or JWindow) by listening to
* the JSlider change events, and adjusting the
* Mac OS X window alpha (Window.alpha) setting.
*/
class SliderChangeListener implements ChangeListener
{
public void stateChanged(ChangeEvent e)
{
JSlider source = (JSlider) e.getSource();
float sliderValue = ((float) source.getValue())/100;
editorFrame.getRootPane().putClientProperty("Window.alpha", new Float(sliderValue));
textArea.setText(Float.toString(sliderValue));
}
}
}
The transparency magic
As I mentioned in my previous blog entry, all of the magic of this Java code comes from the following setting that is only available on Mac OS X:
editorFrame.getRootPane().putClientProperty("Window.alpha", new Float(sliderValue));
Setting this Window.alpha property is really all you have to do to set the translucency. You set the value anywhere between 0.0 and 1.0, with the lowest values making your window almost invisible. In my previous blog entry I showed the effect of various setting levels, and I recommend looking at those images if you'd like to see how this works.



