Summary: A Drupal jQuery mobile tutorial/demo.
As I wrote yesterday, I just started working on a mobile Drupal app (web app) that uses jQuery Mobile to make the app look and function like a true mobile app. Yesterday's article was about creating a Drupal mobile theme using jQuery Mobile.
I didn't get a chance to work on this any more today, but I thought I'd share a couple of screenshots from this Drupal mobile web app to show you what I'm doing.
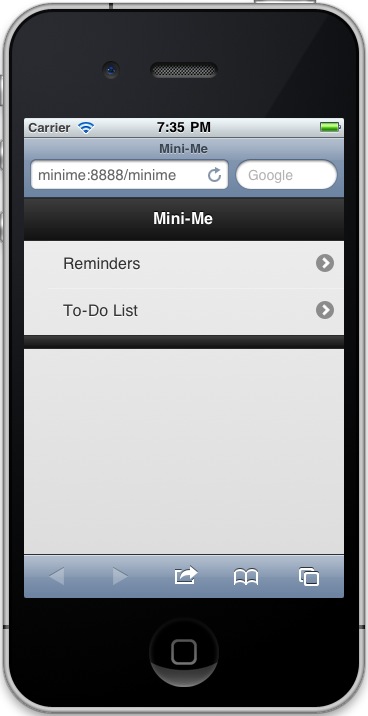
Drupal jQuery Mobile theme - A mobile app menu
Here's a first screenshot that shows what the menu system for my app looks like after a user logs in:

I currently just have those two menu items in the main menu of my "Mini-Me" web app. The only other thing I want to add to this screen is a Logout button.
I'd also really like it if this menu was themed to look more like a real iPhone app. The jQuery Mobile library is currently in an "Alpha 4" state, so I don't know if they're going to make things like more like traditional iPhone apps in future releases, or if this is the final game plan.
I also want to get rid of the footer at the bottom of that screen. I believe I can do that by following a recipe in the excellent O'Reilly "Building iPhone Apps" book I've been reading lately.
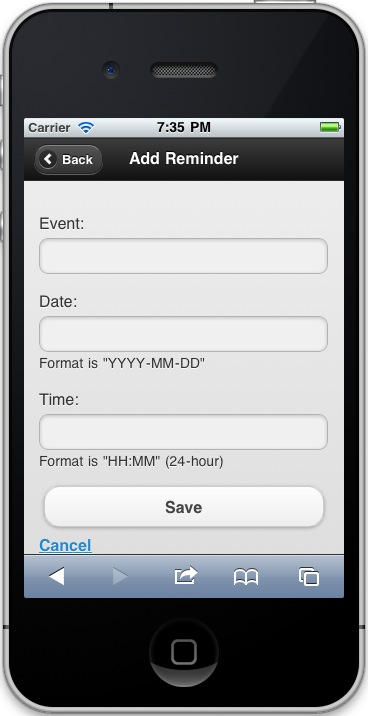
Drupal jQuery Mobile theme - A Drupal form
Next, here's what a very standard Drupal data entry form looks like with the current Drupal jQuery Mobile theme:

This Drupal form works fine, but as you can see, there are a number of changes I need to make so this will look more like an iPhone app, including moving the field labels, changing the Save button, and moving the Cancel link so it becomes a button in the header.
Drupal mobile theme - The iPhone app icon
Not using the jQuery Mobile Javascript library, I also configured my Drupal theme so a user can save my Drupal web app as an iPhone app icon. My Mini-Me icon is shown in the upper-right corner of this screenshot:
![]()
(My apologies to whoever owns that icon. I just nabbed it off the internet a while back to create an iPhone app icon for development, and, well, it's still there.)
By configuring my Drupal theme to support the creation of an iPhone app icon, and by jQuery Mobile using AJAX for page transitions, iPhone users can use my Drupal mobile app just like a native iPhone app, even if it doesn't look entirely like a native iPhone app just yet.
Drupal jQuery Mobile theme - Summary
I hope it has been helpful to share these screenshots, and the code in yesterday's article on How to create a Drupal jQuery Mobile theme. I'll keep putting updates out here as I make more progress on my Drupal mobile app.



