This is a tutorial on how to create a view using the Drupal Views module. In this example I'll be creating a simple view of the Drupal 'comments' database table. I'll demonstrate how to create this viewas a Drupal node with an associated URL and menu item, so when you're done you'll be able to access it at a URL like:
http://example.com/db/comments
To get started, you'll need to have the Drupal Views module installed. While it's not required, it's also extremely helpful if you have the Drupal Advanced Help module installed as well. (If you just think of it as being required, it will make your life a lot easier.)
It will also be very helpful if you have several comments in your Drupal database so you can see them in your view.
Finally, I'll be walking through this tutorial using Drupal 6, and I have the Garland theme enabled. I believe you can follow these steps with Drupal 7 and other themes, but I haven't tested those yet.
The desired view
The view I want to create is a simple view of the Drupal 'comments' database table. For the purposes of preventing spam comments on my websites I want to be able to see more information about the comments that have been submitted to my website. For example, when I see multiple users from the same IP address submitted comments at nearly the same time, they are almost always spam, and I can't see this information in the normal Drupal comments view.
Therefore, my new "comments view" will look a little something like this:
| Date | Hostname | Title | |
|---|---|---|---|
| 05/29/2011 - 16:53 | 127.0.0.1 | joe@example.com | A fake comment |
| 05/29/2011 - 16:54 | 127.0.0.1 | fred@unrelated.com | Another fake comment |
In this Drupal Views tutorial, I'll walk through the steps necessary to create this view. I won't be including any screenshots yet, so you'll want to use your own Drupal Views installation to keep up with me.
Creating the desired Drupal view
After you have the Drupal Views module installed and enabled, go to Site Building > Views > Add (at the URI "admin/build/views/add"), and enter these values in the form that is displayed:
| Views Field | Data to Enter |
|---|---|
| View name: | Comments |
| View description: | Some fields from the Comments table |
| View tag: | comments |
| View type: | Node |
The first two fields are pretty easy to understand. In the third field the 'tag' label is a little unusual. For now, just enter it here, and you'll see where it shows up in the UI shortly. In the fourth field we choose the Node view type because we want to be able to access this view from the Drupal menu system and/or a URL.
Click the Next button when you're ready, and then the intimidating Drupal Views UI will be displayed. Fear not, we'll walk through this together.
The Defaults view
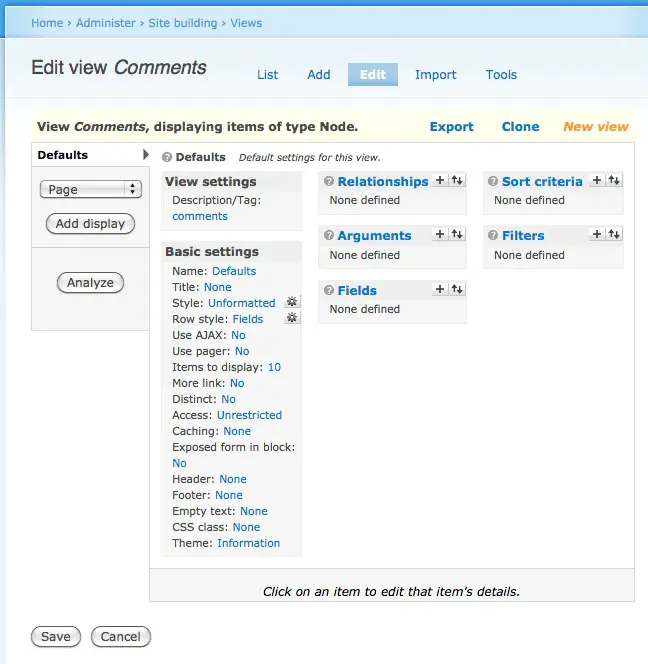
Assuming that you're using the Garland UI in Drupal 6, at the top-left side of the Views UI, you'll see the word "Defaults", with an arrow pointing to the right, with more text saying this is the "default settings for this view". Under the View Settings panel you can see your 'comments' tag. Here's what this looks like on my Drupal 6 test system:

A good way to think about what's happening here is that the Views module is implementing a little of the famous Model-View-Controller (MVC) pattern. The Views module lets you create a default view, where you define the data and then define a default way to display that data, and then you can add additional views to this data. (That description isn't 100% correct,but it's a good start.)
Going back to our goal, we want to display our view as a web page with a URL, so to accomplish this, we (a) first configure our desired view information as this default information, then (b) create a Page view which extends our default view information.
Now we'll walk through each of the Drupal Views UI panels.
Basic Settings
In the Basic Settings panel, click each field listed in the table below, and then change the value of that field to the values shown in this table. When you click each field a form will be displayed below the main Views UI panels.
| Views Field | Data |
|---|---|
| Name: | Comments |
| Title: | Comments Table |
| Style: | Table |
| Use pager: | Full pager |
| Access: | Role |
| Empty text: | There are no comments to display |
Press the Update button after entering each value. Don't worry about the errors that may be shown in the Live Preview below the data-entry form. Those happen because the Drupal Views module is trying to generate a preview of our view, but we haven't told it what data to use yet. (When you get comfortable with the Views UI you may want to enter your Field data first, but for now I just want to work through the panels in the order they are shown.)
Access: We need to make one further change here. For the Access field we told Drupal to use a Role, but we didn't say which role. Go back to that field now and click the "tool" icon to the right of the Access field. This will display the available roles on your system. Choose a role for the users you want to be able to see your view, probably some like Administrator, or at least Authenticated User. Then press Update to save this change.
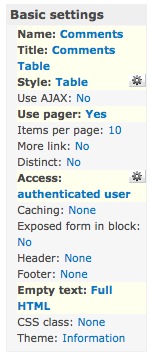
Here's what the Basic Settings panel should look like when you've finished this step:

Fields - Part 1
At this point we can skip the Relationships and Arguments panels, as we don't need those for this example. Next, we'll click the plus-sign icon in the Fields panel, and respond to the prompts there.
For the purposes of this example I'm only going to use a few fields, as this is where we do a lot of work, and I don't want to lose you in all the little details of each field.
The way the Drupal Views UI works here is:
- We're going to say what fields we want in our view, and then
- We're going to answer detailed questions about each field.
So, this is really a wizard, even though it really doesn't look like one.
With that introduction, go ahead and click the "+" next to the Fields label.
Next, in the new panel that is displayed below the main Views UI area, there is a dropdown box named "Groups". Click that dropdown box, then select the Comments item. Before you did this, the Views module was showing a lot of database information, but when you clicked Comments, this acted as a filter, and now the Views module is only showing database fields related to Comments.
Next, click the checkboxes next to the following fields:
- Comment: Author
- Comment: Hostname
- Comment: Mail
- Comment: Post date
- Comment: Title
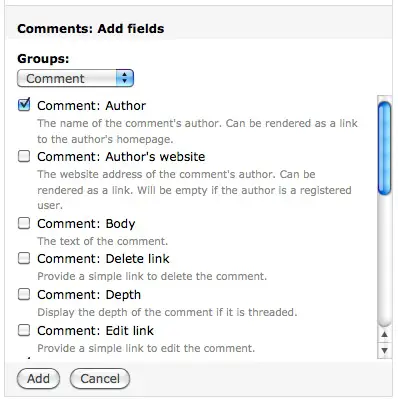
The top of this field selection widget should look like this:

When you've selected those, press the Add Button, and then we'll specify the details about each field.
Fields - Part 2
What's happening now is that you're about to walk through the wizard, and answer questions about each field you just selected. Because we just selected five fields, we're about to walk through five panels in a "fields wizard". (The Views module is incredibly powerful, but this part of the UI could be improved.)
Right now you should see a panel with a title in a bold font that looks like this:
Comments: Configure field Comment: Author
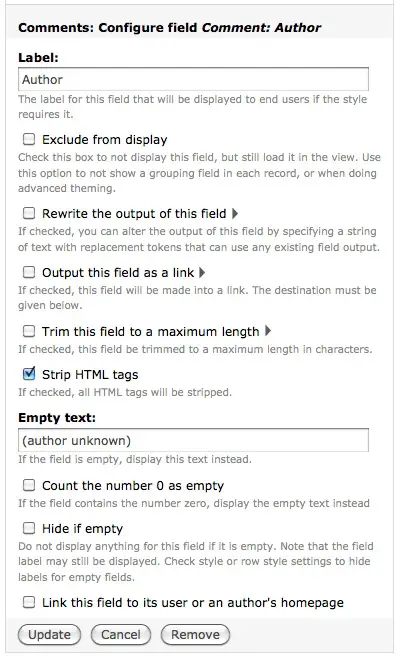
The form will look like this:

If you see that title, congratulations, you're in the right place. (If you don't, sorry, please review the steps shown above.)
On this form, just make the adjustments to the following fields:
| Strip HTML tags: | Select this checkbox |
| Empty text: | Enter "(author unknown)" in this textfield |
| Link this field... | De-select this checkbox |
Click the Update button on this form, and you'll be taken to the next panel in the wizard.
Comment: Hostname
This next panel should be labeled "Comment: Hostname". Change this form as described here:
| Empty text: | (no hostname) |
Again, click Update, and you'll move on to the next field.
Comment: Mail
On this form make very similar entries, like this:
| Strip HTML tags: | Enabled |
| Empty text: | (no email) |
I enable the "Strip HTML tags" option here because the user enters this information, and an important part of any web programming is to never trust anything a user types. This field is for the user's email address, but you have no control over what they really type, so scrubbing their data is essential.
After you've made these changes press Update.
Comment: Post date
The next wizard panel is for the "Comment: Post date" field. Since this is determined by the system, you just need to choose a Date Format. Those are shown at the bottom of this form. Just go with the default date format, or choose another one, then click Update.
Comment: Title
The Title is the subject that the user put on their comment, so we'll go with these settings again:
| Strip HTML tags: | Enabled |
| Empty text: | (no title) |
Click Update.
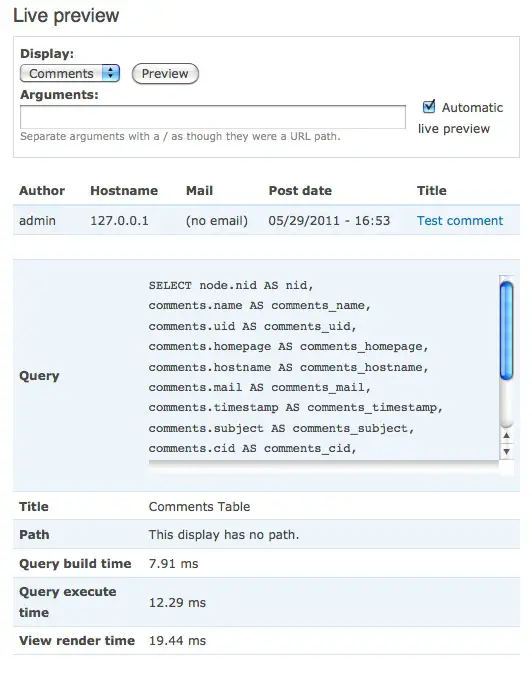
Live Preview
Now, because that was the last of the five fields we specified, the Views' Fields wizard just came to a quiet end, and assuming your Views system is using its default information, a Live Preview should now be shown below the main Drupal Views UI panels. If you have any comments in your system, they will be shown in a tabular format, and Views will also show this other information below the Live Preview:
- Query - the SQL query being run to render this view
- Title - the title we gave to this view
- Path - (there is no path here yet, but there will be when we create our Page view in a few moments)
- Query build time, execute time, and view render time
Here's what this Live Preview looks like on my Drupal 6 system:

Again, if you have some Comment data in your database, this should be a proud moment for you, as you should now be looking at a live preview of your brand new Drupal comments view.
Adding Sort Criteria
While your new Drupal view is now running successfully, it isn't perfect yet. In the real world you'll want to sort the view by something. In my case I want to sort it by the "Comments: Post date" field, so we'll follow these steps to make that happen:
- Click the "+" next to the Sort Criteria panel.
- Below the Views UI you'll see a familiar "field selector" panel displayed.
- Scroll down if necessary and select the checkbox next to the "Comment: Post date" field, then press the Add button.
- Again, you're in a "fields wizard", so ... click Descending in the Sort Order panel on the next screen, and leave the Granularity setting at Second.
- Press the Update button.
- Your updated Live Preview should be displayed, and assuming you have more than one comment in your system, they should now be sorted by the post date field.
Save your view
One mistake I make all the time is forgetting to save my view, so at this point I highly recommend pressing the Save button below the Views panels.
You can think of the Save process this way: So far all the work you've done is saved only in RAM, in your Drupal login session. When you press the Save button, the Drupal Views module will save your view to the database so you can access it later.
Create a Page view
As I mentioned earlier, what we just did was to create a "Default" view of the data we want. This is a great start, but in our case, what we really want to do is to create a Page view so we can access this view data from a URL and menu item.
Note: While this multi-step approach may seem a little annoying at the moment, it is a very powerful approach, and you may come to appreciate it later.
On the left side of the Views UI, there is a dropdown box that defaults to "Page" with an "Add Display" button just below it. To create our Page view:
- Make sure the dropdown box has "Page" selected, then
- Click Add Display.
Just above the dropdown box you'll see that a new 'Page' tab was created, and it is now the active view. To be clear, you have your original default view, which is in a tab labeled "Comments", and you should have a new tab named "Page".
While you're in the Page tab, when you look at the Views UI, you'll see that a new "Page Settings" panel is now available, and as its name implies, this is where we specify details about our new page view.
Page Settings
Now we just fill out the Page Settings panel like we did the earlier panels. Click each field, and then enter the data shown below:
| Path: | db/comments |
| Menu: | Normal Menu Entry Title = "Comments table" Description = "Detailed Comments Information" Menu = Navigation Weight = 0 |
Press the Update button after entering your data. Your Page Settings panel should look like this:

Again, if you're happy with your view, press the Save button to save your changes to the database.
It may not seem like much has changed, but if you look beneath your Live Preview, you'll see that your URL is now shown. You can click that URL there, or, wait just a moment and we'll take a look at your new menu item.
Your view menu item
You should have a new Drupal menu item named "Comments Table". Assuming you're using the Garland theme in Drupal 6, look over at the menu system on the left, and you should find your new menu item over there.
If you right-click that menu item and open it in a new window, you should see your new view. This is how your view will look whenever you access it, and if you look at the URL/address field of your browser, you'll see that it's available at the URL you specified earlier.
If everything is working, congratulations, you have successfully created a Drupal view, which is available as a Drupal node/page from a URL and menu item you specified(!).
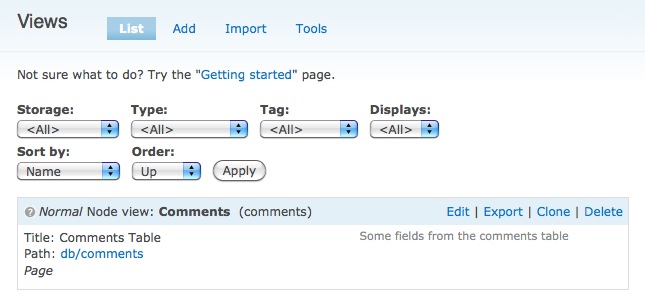
The Drupal Views list
We're now done creating our first Drupal view. If you want to experiment some more with your view, have at it. Try changing some of those fields above, and see what happens. For instance, the Header and Footer fields do what you expect, and create a header above your view and a footer below your view. Try changing your sort criteria, and anything else you want.
One thing to remember here is that you have a Default view, and a Page view, so pay attention to which tab you're working in when you make your changes. (I'll write more about this topic in the near future.)
However, before making any more changes, I recommend click the List link at the top of your view (technically this is a List tab, but in the Garland theme it's rendered as a link.) This List view shows all the Drupal Views module views that are currently available, and assuming this is the first Drupal view you've created, your view should be shown at the top of the list, and will be enabled.
Here's what your new "comments" view should look like in the list of Drupal views:

When you're ready to go back to your view, just click the Edit link to the right of your view, and you'll be right back where you were before.
Drupal Views module tutorial - Summary
I hope this Drupal Views module tutorial has been helpful. The Views module certainly feels like a beast when you first start working with it, but as I hope you've seen here, it's not too bad.
As much as anything I've ever done, success with the Views module seems to come with "beginning with the end in mind". By this I mean:
- Make a sketch of the view you want to create. In this case I wanted a list of comments sorted by date.
- Know what type of view you want to create. Is it a node with a URL, a block, or something else? In this example we created a node with an associated URL and menu item.
- Know how you want to render your output. In this case I wanted to render it as an HTML table.
There is much more to say about the Drupal Views module, and I'll try to cover as much of it as I can. In the meantime, I hope this tutorial provides a good start for you.



