By Alvin Alexander. Last updated: February 13, 2022
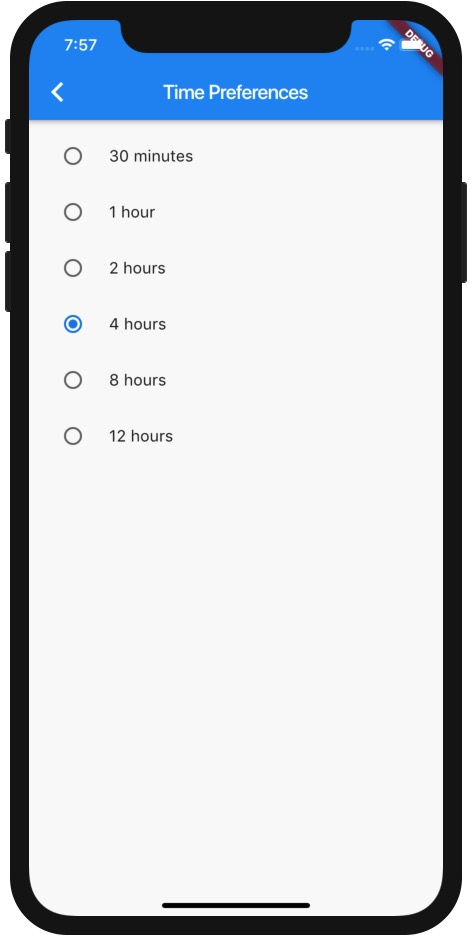
Here’s a little example of a Flutter time preferences widget, something I’ll be using in the new version of my Just Be app. Probably most important thing about this source code is that it shows an example of how to use the Flutter RadioListTile:
import 'package:flutter/material.dart';
class TimeValue {
final int _key;
final String _value;
TimeValue(this._key, this._value);
}
class TimePreferencesWidget extends StatefulWidget {
@override
TimePreferencesWidgetState createState() => TimePreferencesWidgetState();
}
class TimePreferencesWidgetState extends State<TimePreferencesWidget> {
int _currentTimeValue = 1;
final _buttonOptions = [
TimeValue(30, "30 minutes"),
TimeValue(60, "1 hour"),
TimeValue(120, "2 hours"),
TimeValue(240, "4 hours"),
TimeValue(480, "8 hours"),
TimeValue(720, "12 hours"),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Time Preferences"),
),
body: ListView(
padding: EdgeInsets.all(8.0),
children: _buttonOptions.map((timeValue) => RadioListTile<int>(
groupValue: _currentTimeValue,
title: Text(timeValue._value),
value: timeValue._key,
onChanged: (val) {
setState(() {
debugPrint('VAL = $val');
_currentTimeValue = val;
});
},
)).toList(),
),
);
}
}
I initially wanted to create _buttonOptions as a Map, but I ended up creating the TimeValue class to get what I wanted. (I’m still new to Dart, and I couldn’t find a good way to convert _buttonOptions.map from a Map to a List, which is required for the children parameter, so I went with the approach shown.)
Here’s an image of what this code creates:

In summary, if you wanted to see an example of a Flutter RadioListTile inside a ListView, I hope this example is helpful.



