iPhone JavaScript dialogs FAQ: Can I use JavaScript windows and dialogs in my iPhone HTML app (the JavaScript alert dialog, confirm dialog, and prompt dialog)?
Yes you can. According to Apple's iOS Safari web documentation, you can use "iPhone JavaScript windows and dialogs" that are supported by iOS. Here's how.
iPhone HTML apps - Creating JavaScript windows
You can create a new iPhone/iPad iOS Safari window by invoking the JavaScript window.open() method. As a word of caution, Apple's documentation provides this note:
Remember that the maximum number of documents—hence, the maximum number of open windows—is eight on iOS.
Sorry, I haven't tested this yet to see what happens when you try to open a JavaScript window like this and hit that limit, but I'll update this article when I do try that.
iPhone HTML web apps - Creating JavaScript dialogs
The Apple iOS Safari documentation also states you can can create JavaScript dialogs with the JavaScript alert, confirm, and prompt dialog methods. When you use these JavaScript dialog methods, iOS displays an attractive dialog over your web page that looks like a native iPhone or iPad dialog. Let's look at an example of each JavaScript dialog on the iPhone.
1) iPhone/iPad JavaScript alert dialog example
As a quick demonstration of how this works, here's an HTML and JavaScript source code snippet that demonstrates how to display a JavaScript alert dialog:
<a href="#" onClick="alert('Thanks for the click')">Click me</a>
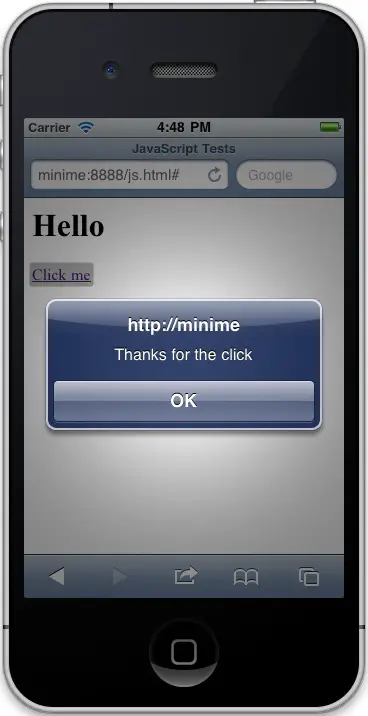
And here's what that JavaScript alert dialog looks like in the iPhone simulator:

That blue dialog is what the iPhone JavaScript alert dialog looks like after I tapped the "click me" link.
2) An iPad/iPhone JavaScript confirm dialog example
Next, here's an HTML JavaScript source code snippet that shows how to open a JavaScript confirm dialog:
<a href="#" onClick="confirm('Are you sure?')">Click me</a>
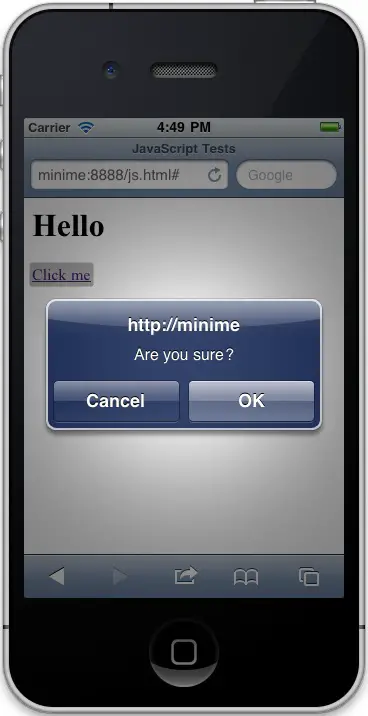
And here's what the iPhone JavaScript confirm dialog looks like when the "click me" link is clicked:

As you can see, the iPhone JavaScript confirm dialog looks just like a regular iPhone dialog.
3) An iPad/iPhone JavaScript prompt dialog example
Finally, this HTML and JavaScript source code:
<a href="#" onClick="prompt('What is your name?')">Click me</a>
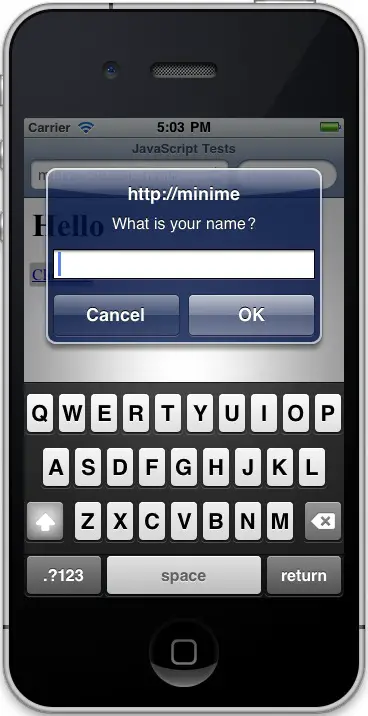
will result in the following iPhone JavaScript prompt dialog being displayed:

Once again, this iPhone JavaScript prompt dialog looks like a nice iPhone dialog.
Summary: iPad and iPhone JavaScript dialogs and windows
I hope these example iPad and iPhone JavaScript dialog examples (alert dialog, confirm dialog, prompt dialog) have been helpful. As you can see, these JavaScript dialogs look like native iPad and iPhone dialogs, which is very helpful in making your HTML/web application look like a native iPhone app.



