iPhone HTML apps status bar FAQ: When creating an iPhone web app so it looks more like a native iPhone app, how can I control the iPhone status bar color?
Once you've removed the iPhone Safari browser URL bar, the next thing you can do to make your HTML web app look more like a native iPhone app is to control the iPhone status bar. The status bar is the bar at the top of the iPhone screen.
iPhone status bar colors
The iPhone status bar default color is the default Mobile Safari gray color, and you can change it to two other possible values:
- black
- black-translucent
I haven't used the black-translucent setting yet, but I've read that it "removes the status bar from the document flow", and your content may be shifted up by twenty pixels and load behind the iPhone status bar.
iPhone status bar - HTML meta tag examples
Here are the three variations of the iPhone meta tag you add to the head section of your HTML web page to control this iPhone web app setting. First, the default setting:
<!-- use the default color -->
<meta name="apple-mobile-web-app-status-bar-style"
content="default" />
Second, to make the iPhone status bar black in your iPhone web app, use this line:
<!-- black -->
<meta name="apple-mobile-web-app-status-bar-style"
content="black" />
Or use this line to make the iPhone status bar black-translucent:
<!-- black-translucent -->
<meta name="apple-mobile-web-app-status-bar-style"
content="black-translucent" />
It's been a while since I did this, but I think you have to use the apple-mobile-web-app-capable iPhone meta tag before adding this line, so you essentially have to include these two lines to the head section of your HTML app for this to work:
<meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" />
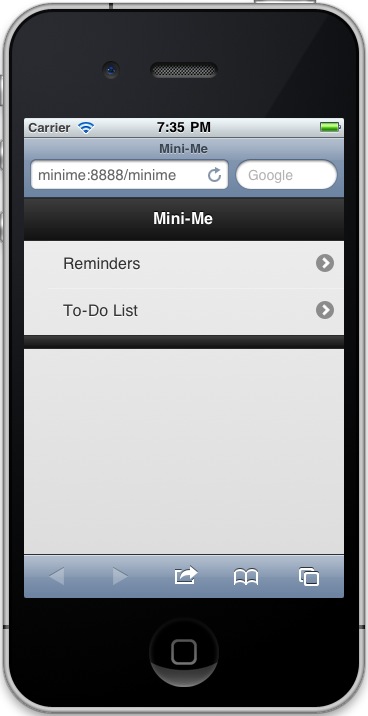
iPhone HTML status bar color - Example
This iPhone HTML/web app image shows what the iPhone status bar looks like when you change it to the black color:

That image shows an HTML app running in the iPhone Mobile Safari web browser, with the URL field removed, and the iPhone status bar color changed to a black color.
(Note: I actually created that image using the jQuery Mobile library, so they may have tweaked that color just slightly, but hopefully this demonstrates the basic idea.)
iPhone HTML apps status bar control - Summary
For more information on developing iPhone/iPad HTML applications, here's a link to Apple's developer documentation on configuring web applications.
I hope this example on how to control the status bar in your iPhone HTML app has been helpful. When you want to make your HTML web app look like a native iPhone app, this simple iPhone meta tag helps control the iPhone status bar, or at the very least, control the iPhone status bar color.



