I’ve started to write a mobile app using Sencha Touch for the client, and the Play Framework and Scala on the server side (to create a RESTful API). At some point I may make all of this code open source, but for today I’m just going to share some pictures of the Sencha Touch client.
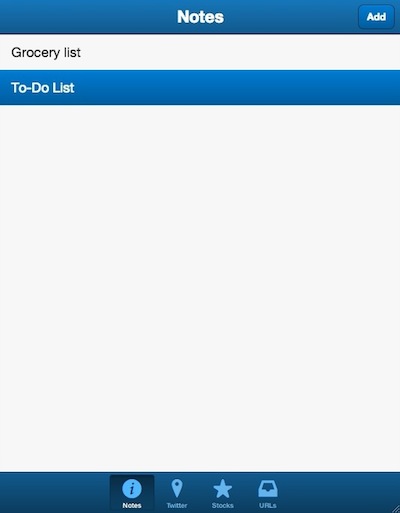
Notes list
First, here’s the Notes screen. A note can be anything with a title, and optional body:

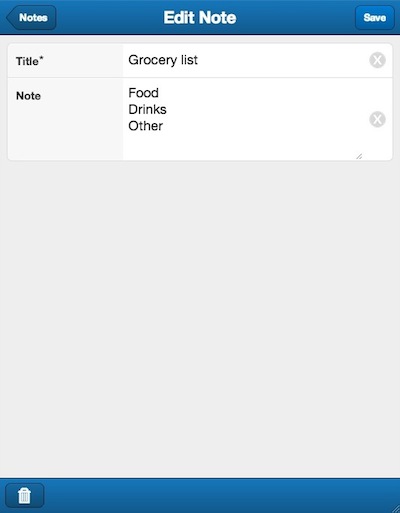
Note form
Here’s the “edit note” form:

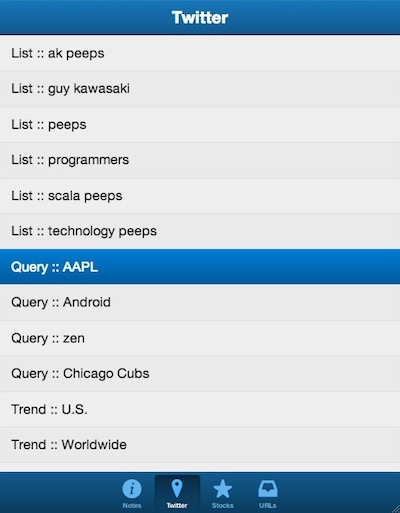
Twitter list
Next, I think the Twitter UI blows in regards to lists and saved queries, so I created a Twitter panel so I can see what I want, easily:

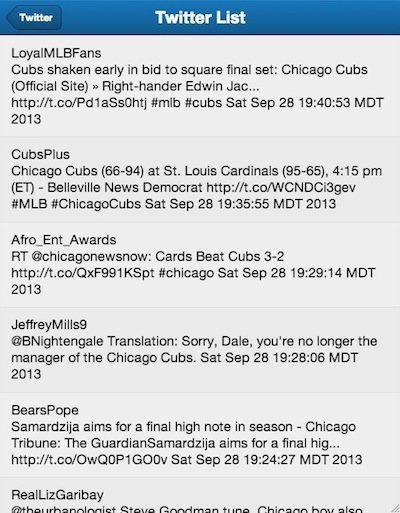
Twitter details
Here’s the result of tapping on the Chicago Cubs query:

At some point I’ll add a form so I can query for anything, but the Twitter UI actually makes that easy, so it’s not a rush.
Stocks
Finally, I like to keep an eye on stocks that I’m currently invested in, or I’m interested in watching, so I just added this view:

I’ll add more detail to those stocks later; I just got them working a little while ago, and I’m just showing basic information at this time.
Summary
I know that’s not too impressive, but it took quite a while to get my arms around Sencha Touch. I’ve easily spent 90% of my time working on the Sencha Touch client, and only 10% (or less) on the Play Framework server code.



