Every once in a while when your brain runs into a new concept, you really remember it: it stands out in your mind as an “Aha” moment. One of those moments for me was when I saw a particular “Model/View/Controller” (MVC) diagram, and the light bulb went on. This diagram made the MVC pattern very simple, and I’ve never forgotten it.
The Model / View / Controller diagram
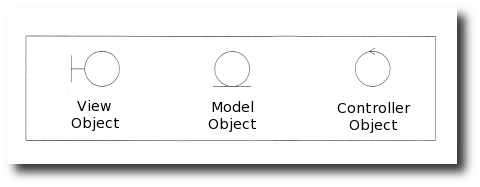
The MVC diagram I’m talking about comes in two parts. The first MVC diagram shows the symbols the authors use for Model, View, and Controller objects. Here’s that diagram:

When drawing UML diagrams, the authors use these symbols instead of generic UML symbols — a practice I first learned when using Rational Rose many years ago — and it really helps to improve the readability and usefulness of UML diagrams.
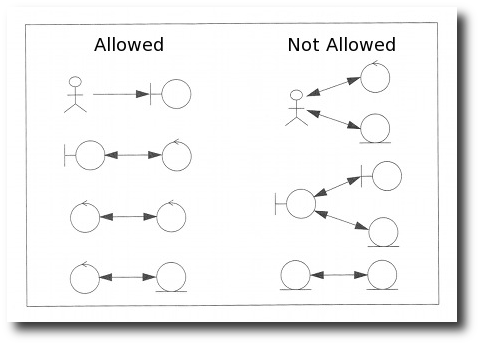
The second MVC diagram was the one that really turned on the light bulb for me. The column on the left side of this MVC diagram shows the operations that are allowed according to MVC rules, and the column on the rights shows the “bad” behaviors — methods of communication in your classes that should not happen. Here’s the diagram:

Model View Controller diagram rules
Personally, these days I just look at the left column — what the MVC rules allow — but initially the right column may be helpful as a “don’t do these things” reminder.
The left-side column of this diagram states the following MVC pattern rules, the interactions that are allowed:
- Users interact with View objects
- View objects and Controller objects talk to each other
- Different Controller objects talk to each other
- Controller objects talk to Model objects
- No other forms of communication between objects are allowed
If you understand these rules and commit them to memory, I think you’ll see that the MVC concept becomes simple.
I’ve found that whenever I start to take a shortcut, and do something like connecting to View objects together in my programs, a little alarm starts going off in my brain, and that alarm is directly related to this diagram and these rules.
Source of this Model View Controller (MVC) diagram
This terrific MVC diagram comes from the original version of the book, Use Case Driven Object Modeling with UML. If you’ve never used the Unified Modeling Language (UML) on a software project, I highly recommend this book. In fact, I recommend it so much that I used to give it away when I taught object-oriented programming (OOP) and UML courses. While their techniques would probably be considered a little too “heavy” for most developers these days, if you have no other process going at all, I recommend starting with the process they describe, and trimming it down to what works for you.
As a final note, you can probably tell that I doctored the two MVC images above. That’s because the authors use a slightly different terminology than MVC. Instead of saying Model, View, and Controller, they refer to these object types as Entity, Boundary, and Control objects (Model = Entity, View = Boundary, and Controller = Control). I’m not sure where that terminology comes from — it strikes me as something I saw in Rational Rose a long time ago — but the meaning is the same.



