I just had an unusual Android need: I wanted to put an image behind a TextView, where the TextView was occupying the fullscreen. But, I didn’t want the image to be completely visible, I wanted the TextView to be mostly opaque so that you would only get a hint of the image. You can think of this as wanting a watermark image behind a large text editing area.
Jumping right to the solution, this Android XML layout code gave me the solution:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/starry_night"
tools:context="com.alvinalexander.motify.LandingPageActivity.ShowFullQuoteFragment"
>
<TextView
android:text="@string/motify_full_text"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/put_quote_here"
android:gravity="center"
android:padding="48dp"
android:background="#ddffffff"
/>
</RelativeLayout>
Note that an image named starry_night.jpg is used as the background image on my RelativeLayout.
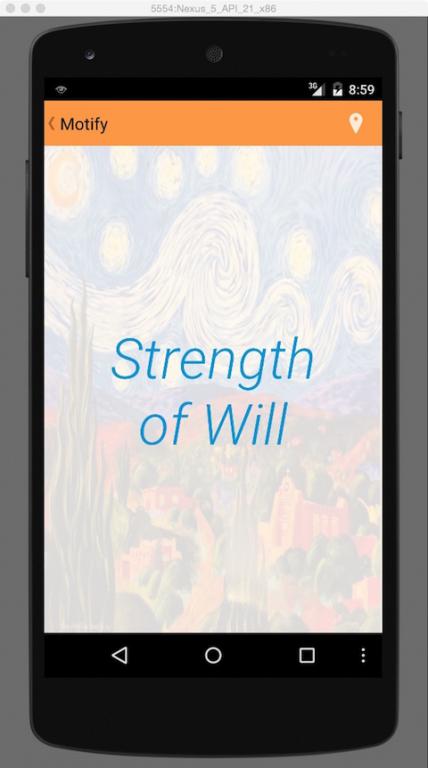
This layout code results in the following:

The full background image is actually very bright and rich in color, so what this line of code in the TextView is doing is making its background white and mostly opaque:
android:background="#ddffffff"
The opacity/translucency is controller by the dd characters in the color string. The larger these values the more opaque the white is, and the lower these values, the more transparent the white is.
I don’t know how often this need will come up, but if you ever want to show a full-screen TextView with an image behind it, where that image is partially hidden by the opacity of the TextView, I hope this solution is helpful.
Other/related
On a related note, this SO article may help for similar needs.



