As I mentioned in my earlier Mac HTML (FrontPage) prototyping and my Mac HTML/CSS Napkin prototying theme articles, I've created my own HTML and CSS "prototyping" theme, which I named "Sketch".
As you can see from the screenshots below, my Sketch prototyping theme lets you rapidly create HTML forms and web pages with a theme that intentionally looks like a "back of the envelope" sketch.
This is intentional, as I don't want my users/reviewers getting caught up in what the UI looks like during the design phase. (I can't tell you how many times I've created a technically complicated project, only to have a client/reviewer ask, "Can I get that in Cornflower Blue?", or similar.)
Hopefully a nice thing about this approach is that you can easily change the fonts and background images to any image you like to make your HTML prototypes look like a "sketch", or anything else, for that matter.
My Sketch HTML CSS prototype examples
If you came here looking to download my Sketch project files, just skip on down to the bottom of this article, where you can find the download link.
However, if you have no idea what I'm talking about at this point, I've included my Sketch UI prototype screenshots here so you can see the current state of the project. So, here are the prototypes.
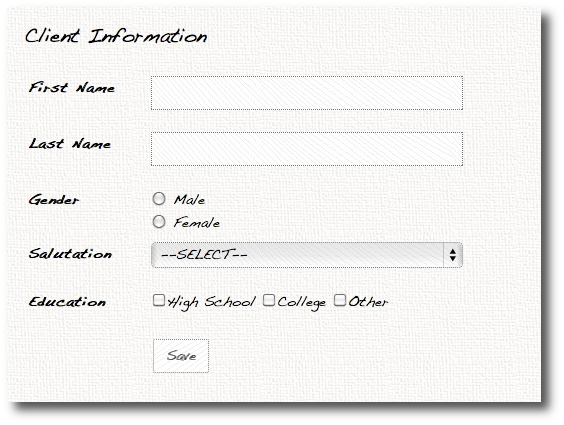
This first prototype uses a "cloth" background I created with the Mac Handwriting font:

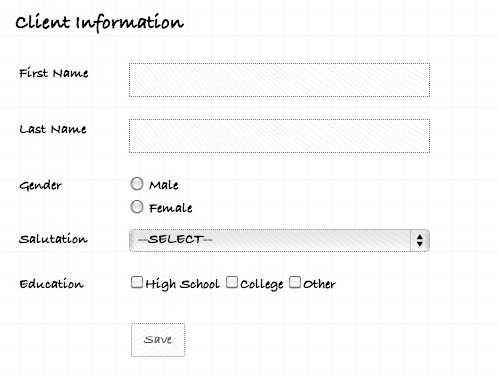
This second image shows a Bradley font on a very light background grid. I like it because it looks like graph paper:

Although that background images may look very light here, it looks much better in a larger browser window. I started with a darker grid, and it looked too overpowering in a full browser screen.
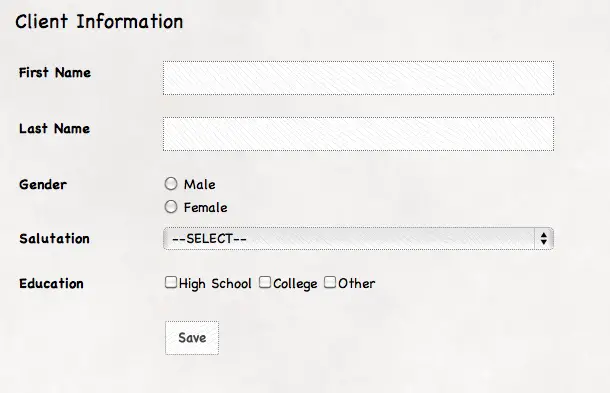
This next Sketch prototype uses a Chalkboard font on a "cloudy" background that looks a little like paper:

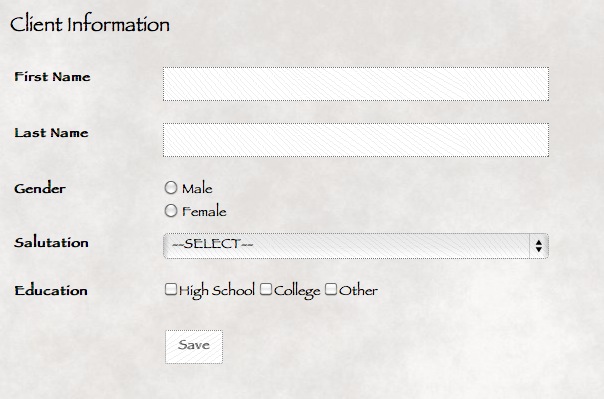
This next screenshot shows the Mac OS X Papyrus font on a foggy background that again looks a little like paper:

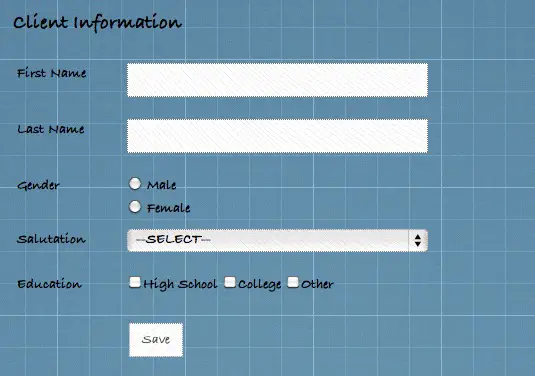
For a completely different look, here's what the same form looks like with a "Blueprint" theme background:

HTML "report" prototypes
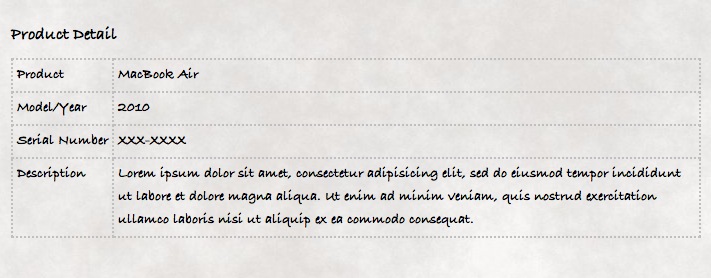
When you're creating HTML prototypes, you're not only creating HTML forms, but also reports. Here's what a simple report looks like with one of these themes:

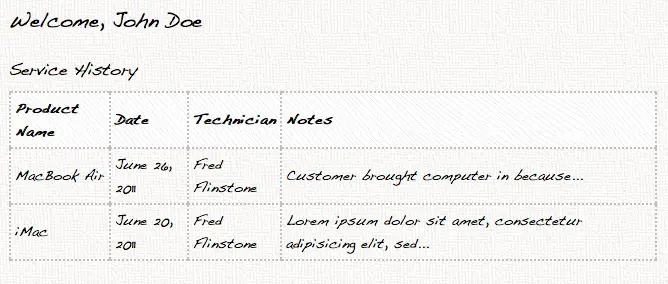
Finally, here's one more report, using the Cloth background I showed earlier:

Download
One word of caution before you download my Sketch UI prototype files: The CSS fonts make reference to fonts that may only be available on the Mac OS X platform. I'd add Microsoft Windows fonts here, but I don't currently have a Windows PC, so I can't do that.
That being said, here are links to the files:
- The Sketch UI prototyping files (tar/gzip format)
(md5 checksum = d85d4e90b4dd198bf44aacdc5dc97ba5) - The Sketch UI prototyping files (zip format)
(md5 checksum = abf7ef4f9e853ac9a2f2b492abf61def)
(The md5 checksum numbers are included here for security purposes, so you can verify the integrity of the files.)
Comments, suggestions, attributions
I welcome any constructive comments and suggestions. For now, please use the Comments form below. If many people are interested in this project I'll be glad to put it on Github, but for now I'm just going to keep it here and make the download files available.
One thing I'd love to do is make the table, input/text, and textfield borders look more hand-drawn. If anyone knows how to do that, please leave a comment, or send me an email.
As I've mentioned elsewhere, this project depends on the Bronto CSS Framework project, so I want to give them credit for their work. I've included their files as a subdirectory of this project to make your life easier.
Also, this project was inspired by the Java Napkin Look and Feel project, which I used many years ago when creating Java/Swing GUI apps.



