Earlier this week I needed to create some HTML prototypes for a client, and when I looked around for simple Mac OS X HTML form prototyping tools, I was disappointed to see, well, nothing.
Five to ten years ago I used to sit down with clients and create HTML form prototypes using Microsoft FrontPage, and since their 2000 version, it was actually very good. It created very clean code, kept your changes in tact, and was as simple as could be to create HTML forms.
After all these years I hoped there would be a simple Mac HTML prototyping tool, but after not finding one -- free or commercial -- I decided to take a different approach.
What I did was to create a "cheat sheet" of HTML form examples that I could easily cobble together to rapidly create my own HTML form prototypes. Many of these examples come from the w3schools website, so before showing all the samples, I wanted to give them that attribution.
HTML form prototype example code
Given that introduction, here's the cheat sheet of HTML form examples I created to help with my Mac HTML rapid prototyping:
=== HTML PAGE ===
<html>
<head>
<title>TITLE</title>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<form name="input" action="" method="get">
<input type="submit" value="Submit" />
</form>
</body>
</html>
=== A SIMPLE FORM ===
<form name="input" action="" method="get">
Username: <input type="text" name="user" />
<input type="submit" value="Submit" />
</form>
=== LOGIN FORM ===
<form>
Username: <input type="text" name="username" /><br />
Password: <input type="password" name="password" />
</form>
=== FORM - FIELDSET - LEGEND ===
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text" size="30" /><br />
Email: <input type="text" size="30" /><br />
Date of birth: <input type="text" size="10" />
</fieldset>
</form>
=== BUTTON ===
<!-- html5 buttons -->
<button>Save</button>
<button type="button">Update</button>
<button onClick="location.href='http://www.devdaily.com/';">Save</button>
<!-- button with a javascript target -->
<input type="button" value="" onClick="location.href='http://www.devdaily.com/';">
=== LINK/HREF ===
<a href="http://www.devdaily.com">Visit devdaily</a>
<a href="http://www.devdaily.com" title="Visit devdaily">Visit devdaily</a>
=== TEXT FIELD ===
<input type="text" name="firstname" />
<input type="text" name="fname" autofocus="autofocus" />
=== TEXTAREA ===
<textarea rows="2" cols="20">
your content here...
</textarea>
=== RADIO BUTTONS ===
<form>
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
</form>
=== CHECKBOX ===
<form>
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br />
<input type="checkbox" name="vehicle" value="Car" /> I have a car
</form>
=== DROP-DOWN LIST ===
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
=== OTHER INPUT TYPES ===
color <input type="color" name="user_color" />
date <input type="date" name="user_date" />
datetime
datetime-local
email <input type="email" name="user_email" />
file <input type="file" name="img" />
hidden <input type="hidden" name="country" value="Norway" />
image <input type="image" src="img_submit.gif" alt="Submit" />
month
number <input type="number" name="points" min="1" max="10" />
password <input type="password" name="pwd" />
radio
range <input type="range" name="points" min="1" max="10" />
reset <input type="reset" />
search
submit
tel <input type="tel" name="user_mobile" />
text
time
url <input type="url" name="user_url" />
week
=== TABLE (BASIC) ===
<div>
<table>
<tbody>
<tr>
<td align="left" valign="top"></td>
<td align="left" valign="top"></td>
</tr>
<tr>
<td align="left" valign="top"></td>
<td align="left" valign="top"></td>
</tr>
</tbody>
</table>
</div>
=== TABLE WITH HEADER ROW (FOR REPORTS) ===
<div>
<table>
<tbody>
<th>
<td align="center"></td>
<td align="center"></td>
</th>
<tr>
<td align="left" valign="top"></td>
<td align="left" valign="top"></td>
</tr>
</tbody>
</table>
</div>
=== FIELDSET ===
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30" /><br />
E-mail: <input type="text" size="30" /><br />
Date of birth: <input type="text" size="10" />
</fieldset>
</form>
=== INCLUDE CSS ===
<link rel="stylesheet" href="css/bronto.css" media="all" />
<link rel="stylesheet" href="custom.css" media="all" />
=== INCLUDE JAVASCRIPT FILES ===
<script type="text/javascript" src="custom.js"></script>
=== INCLUDE JAVASCRIPT IN CODE ===
<script type="text/javascript">
// javascript code here
</script>
=== LOREM IPSUM TEXT ===
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus
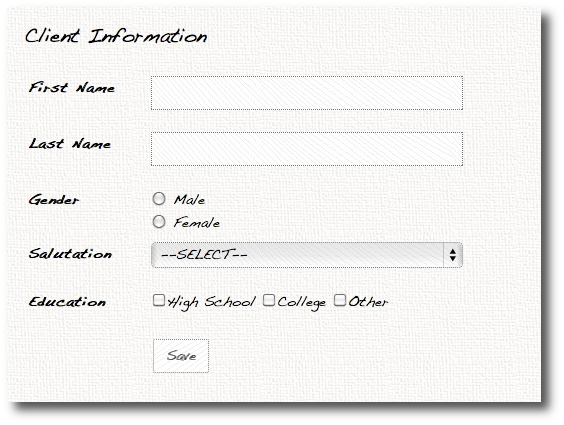
An HTML form prototype example
Using these HTML form examples, I was able to rapidly cobble together pages like this one:
<html>
<head>
<title>Client Information</title>
<link rel="stylesheet" href="css/bronto.css" media="all" />
<link rel="stylesheet" href="custom.css" media="all" />
</head>
<body>
<div id="wrapper-content" class="container">
<h2>Client Information</h2>
<form name="input" action="nil" method="get">
<div id="form">
<div>
<table class="form">
<tbody>
<tr>
<td class="data-label">First Name</td>
<td class="data-value"><input type="text" name="firstname" /></td>
</tr>
<tr>
<td class="data-label">Last Name</td>
<td class="data-value"><input type="text" name="lastname" /></td>
</tr>
<tr>
<td class="data-label">Gender</td>
<td class="data-value">
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
</td>
</tr>
<tr>
<td class="data-label">Salutation</td>
<td class="data-value">
<select name="salutation">
<option value="select" selected="selected">--SELECT--</option>
<option value="mr">Mr.</option>
<option value="ms">Ms.</option>
<option value="mrs">Mrs.</option>
</select>
</td>
</tr>
<tr>
<td class="data-label">Education</td>
<td class="data-value">
<input type="checkbox" name="education" value="highschool" />High School
<input type="checkbox" name="education" value="college" />College
<input type="checkbox" name="education" value="other" />Other
</td>
</tr>
<tr class="submit">
<td class="data-label"> </td>
<td class="data-value"><input class="submit" type="submit" value="Save" /></td>
</tr>
</tbody>
</table>
</div>
</form>
</div>
</body>
</html>
In combination with my custom "prototype" stylesheet, this resulted in a web page that looks like this:

This isn't exactly FrontPage for Mac OS X, but if you understand HTML and use a decent text/HTML editor, you can create HTML prototypes pretty fast this way.
In summary, if you need to rapidly create HTML prototypes on a Mac OS X platform, I hope this code is helpful.



