I've been working on writing my own Java text editor on and off for several years now, and one feature I just added to this editor is the ability to view (or preview) HTML and CSS content. Using just the base Swing classes this turned out reasonably well -- I'm not looking to write a complete browser here -- so I thought I'd share some source code to show how this works.
Here then is the source code for a complete class that shows how to create an HTML viewer, and apply some CSS styles to that view, using Java:
import java.awt.BorderLayout;
import java.awt.Dimension;
import javax.swing.JEditorPane;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.SwingUtilities;
import javax.swing.text.Document;
import javax.swing.text.html.HTMLEditorKit;
import javax.swing.text.html.StyleSheet;
/**
* A complete Java class that demonstrates how to create an HTML viewer with styles,
* using the JEditorPane, HTMLEditorKit, StyleSheet, and JFrame.
*
* @author alvin alexander, devdaily.com.
*
*/
public class HtmlEditorKitTest
{
public static void main(String[] args)
{
new HtmlEditorKitTest();
}
public HtmlEditorKitTest()
{
SwingUtilities.invokeLater(new Runnable()
{
public void run()
{
// create jeditorpane
JEditorPane jEditorPane = new JEditorPane();
// make it read-only
jEditorPane.setEditable(false);
// create a scrollpane; modify its attributes as desired
JScrollPane scrollPane = new JScrollPane(jEditorPane);
// add an html editor kit
HTMLEditorKit kit = new HTMLEditorKit();
jEditorPane.setEditorKit(kit);
// add some styles to the html
StyleSheet styleSheet = kit.getStyleSheet();
styleSheet.addRule("body {color:#000; font-family:times; margin: 4px; }");
styleSheet.addRule("h1 {color: blue;}");
styleSheet.addRule("h2 {color: #ff0000;}");
styleSheet.addRule("pre {font : 10px monaco; color : black; background-color : #fafafa; }");
// create some simple html as a string
String htmlString = "<html>\n"
+ "<body>\n"
+ "<h1>Welcome!</h1>\n"
+ "<h2>This is an H2 header</h2>\n"
+ "<p>This is some sample text</p>\n"
+ "<p><a href=\"http://devdaily.com/blog/\">devdaily blog</a></p>\n"
+ "</body>\n";
// create a document, set it on the jeditorpane, then add the html
Document doc = kit.createDefaultDocument();
jEditorPane.setDocument(doc);
jEditorPane.setText(htmlString);
// now add it all to a frame
JFrame j = new JFrame("HtmlEditorKit Test");
j.getContentPane().add(scrollPane, BorderLayout.CENTER);
// make it easy to close the application
j.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// display the frame
j.setSize(new Dimension(300,200));
// pack it, if you prefer
//j.pack();
// center the jframe, then make it visible
j.setLocationRelativeTo(null);
j.setVisible(true);
}
});
}
}
Discussion
Here's a quick overview of how this Java code works:
- I create a JEditorPane, and make it read-only.
- I place that editor inside a JScrollPane to provide support for scrolling.
- I create a new HTMLEditorKit, and set that on the editor pane.
- I create a Java StyleSheet, and assign some styles ("rules") to it.
- I create a Document, set it on the jEditorPane, and add HTML text to it.
- I place the scroll pane (which already wraps the editor) in the center of a JFrame.
- I tell the JFrame that this application should close when the user presses the close button on the JFrame window.
- I set the size of the JFrame, center it, and make it visible.
Sample image
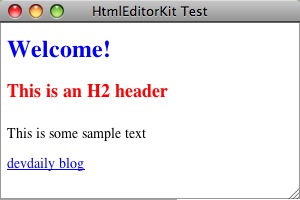
The following image shows what this simple HTML viewer looks like when it is running:

This simple HTML viewer just scratches the surface of what you can do using Java, Swing, the JEditorPane, the HTMLEditorKit, and the StyleSheet classes, and hopefully it can help you get started on your own project.



