How to create outlined text using Gimp
Here’s a quick look at how to create outlined text using Gimp. I don’t know if that’s the right term, but I’m thinking of the large white text you see with a black border that you usually see on meme images.
Here are the steps I just used:
- Select the text you entered, such as, “I USED A var”. Make sure the Text Tool is active.
- Click the “Path From Text” button in the Text Tool panel.
- Click the Select menu, then “From Path”. You should see some action on screen here.
- Create a transparent layer, move it below your text, and make it active.
- Click Select, then Grow...
- On the popup dialog, enter 3 pixels, 5 pixels, whatever you need for your font. When you click OK you should see the selection area on screen change size.
- Click Edit menu, choose “Fill with BG Color”, or “Fill with FG Color”.
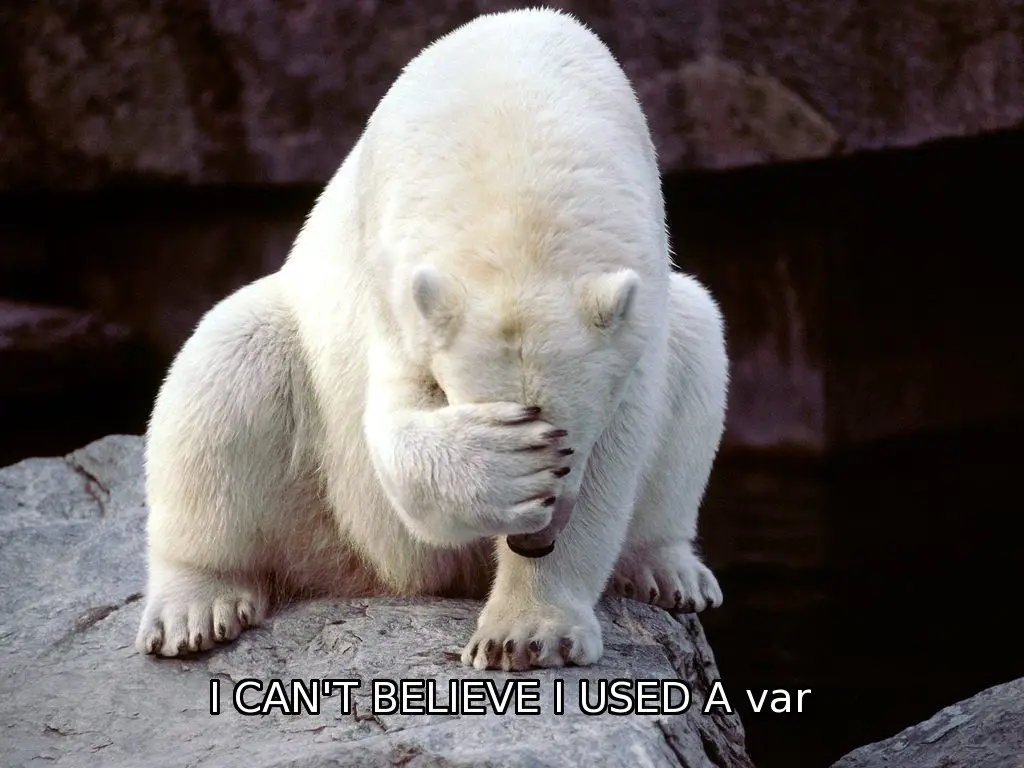
If you use a white font with a black background color, your image should look like this: