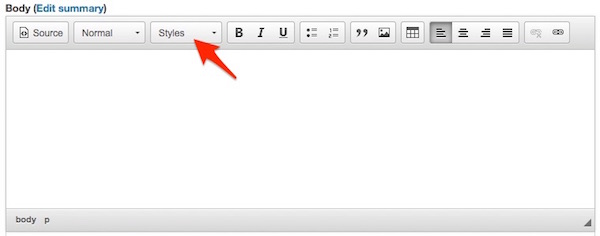
A nice thing about the CKEditor in Drupal 8 is that it’s easy to add your own custom styles to the CKEditor “Styles” drop-down menu. This is the menu in the CKEditor widget you see when you’re editing content at a URI such as node/add/blog, which I’m referring to in this image:

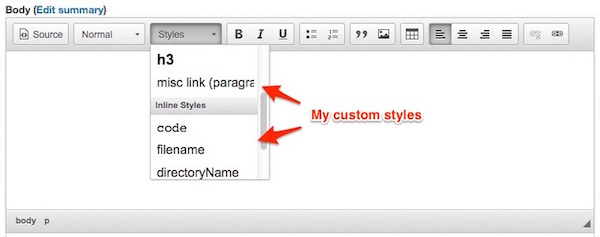
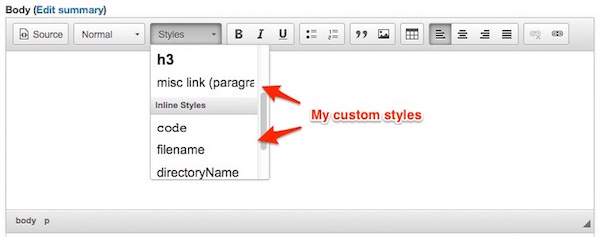
As you can see from the next image, I’ve added several custom styles to my own CKEditor Styles drop-down menu:

What you can’t tell quite yet is that you can create two different types of custom styles in this menu:
- Block styles, which affect an entire block, such as a
<div>. - Inline styles, which affect a portion of content you select, such as one word, or a couple of words in a paragraph.
I’ll show how to create both of those in this tutorial.
Overview
Adding a new style to the CKEditor Styles drop-down menu is really just a two-step process:
- Add the desired style to your custom stylesheets, i.e., the stylesheets in your Drupal theme.
- Add the proper notation in the CKEditor configuration within the Drupal administration pages.
Step 1: Adding a style to your stylesheets
The first step is to add a desired style to your theme’s stylesheet(s). For example, I just had the need to add a new style that would (a) make an entire paragraph right-aligned, and (b) reduce its opacity. To accomplish this, I added this style to my theme’s main.css stylesheet:
p.opaque-misc-link {
opacity: 0.35;
text-align: right;
}
That’s all you have to do for this step, add whatever style you want to your theme’s stylesheet(s), as usual.
Step 2: Configure the CKEditor in Drupal
What you want to do in the next step is configure the CKEditor to recognize this style. In Drupal 8 you do this within the Drupal administration pages.
To do this, either go directly to the admin/config/content/formats URI, or follow these steps:
- Click “Manage”
- Click “Configuration”
- Click “Text formats and editors”
Now, you need to select the “Text Format” that you want to configure. In my case I want to configure the CKEditor in the “Full HTML” text format, which I show here:

To do this, click “Configure.” On the page that comes up, scroll down to the “Text editor” section. In my case, “CKEditor” is already chosen, but if you haven’t chosen the CKEditor already, you’ll need to do so now.
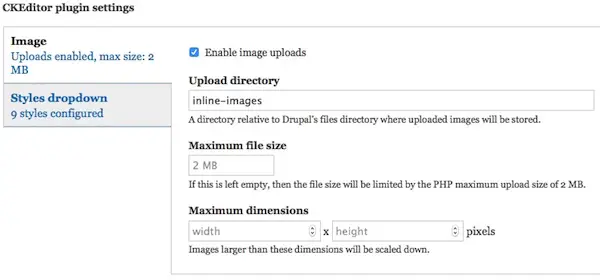
After you do this, scroll down a little bit until you see the “CKEditor plugin settings” section, as shown in this image:

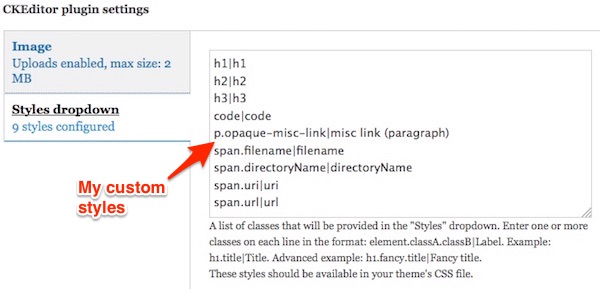
In this section, click the “Styles dropdown” tab, and you should see something like this:

You may not have anything in this textarea initially, but as you can see, I have nine styles in this area. Some of the styles are there because I was testing things, but I use all of these styles on a regular basis:
code|code
p.opaque-misc-link|misc link (paragraph)
span.filename|filename
span.directoryName|directoryName
span.uri|uri
span.url|url
This style is the one that corresponds to the style I just added to my stylesheet in Step 1:
p.opaque-misc-link|misc link (paragraph)
The way this works is that the text before the “|” symbol references the style in the stylesheet:
p.opaque-misc-link
and the text on the right side of the “|” is the text that will show up in the CKEditor “Styles” drop-down menu when you’re editing content. In my case this is the text I wanted to see in the drop-down menu:
misc link (paragraph)
As you can see in the image that I showed earlier, that text does appear in that menu:

Now, if you’re following with me, if you go ahead and scroll down and click, “Save configuration” here, you can then go back to an add/edit content URL, such as node/add/blog. When you do that, if you click on the CKEditor “Styles” menu, you should see your new style.
Block styles vs Inline styles
The Drupal 8 CKEditor “Styles dropdown” configuration area makes a distinction between (a) styles that affect a “block,” which is roughly something like a <div>, <p>, or other block tag, and (b) styles which affect a smaller region of text, such as one word, or a few words in a paragraph. Drupal 8 refers to the first type as a “Block style,” and the second type as an “Inline style.”
In the nine styles that I showed earlier, these lines will show up in the “Block style” section of the “Styles” drop-down menu:
h1|h1
h2|h2
h3|h3
p.opaque-misc-link|misc link (paragraph)
These styles show up in the “Inline styles” section of the “Styles” drop-down menu:
code|code
span.filename|filename
span.directoryName|directoryName
span.uri|uri
span.url|url
I found it necessary to include the word “span” before most of those inline styles. This was mostly a trial-and-error effort on my part, because when I used this text:
.filename|filename
and then tried to save the form, I got an error that said the syntax was wrong. After trying a few different things, I finally settled on this approach:
span.filename|filename
I use that CSS style to add a style to filenames, such as sites/default/settings.php. It’s possible that I could have also used this approach in that textarea:
p.filename|filename
but I thought the first approach was more accurate, and it works as desired.
Summary
I’ll be glad to write more about this if people are interested, but for now, I’ll just say that in summary, if you wanted to see how to add your own custom styles to the Drupal 8 CKEditor “Styles” drop-down menu, I hope this example is helpful.



