iPhone HTML web app FAQ: In an HTML web app optimized for the iPhone, how do I remove the URL bar on top of the iPhone Mobile Safari web browser so I can show my HTML app in full screen mode?
When you're creating an HTML/web app to look like a native iPhone app, one of the things you'll want to do is remove the URL bar in the Mobile Safari web browser. This is the URL bar on the top of the iPhone browser, and by getting rid of it, you can display your web app on the iPhone in full-screen mode.
You can get rid of the iPhone browser URL bar by adding this special meta tag to the head section of your HTML web page:
<meta name="apple-mobile-web-app-capable" content="yes" />
Just adding that simple "apple-mobile-web-app-capable" meta tag to the HEAD section of your HTML/web page is all you need to do to get rid of the Mobile Safari URL bar.
Removing the iPhone Mobile Safari URL bar - Screenshots
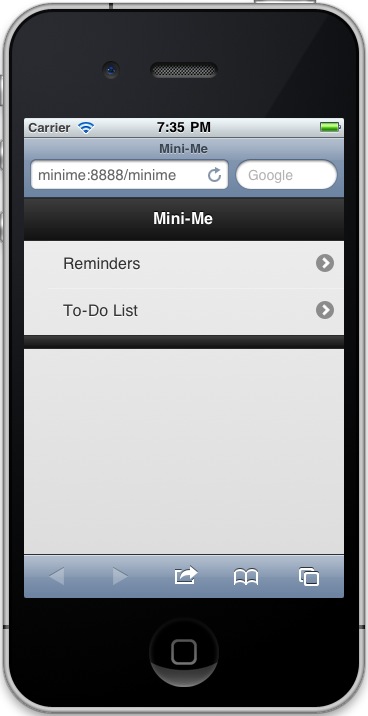
Although I used the jQuery Mobile library to create the following two images, they use the same approach to remove the iPhone browser URL bar. Here's what a Mobile Safari web page looks like when the iPhone URL field is shown:

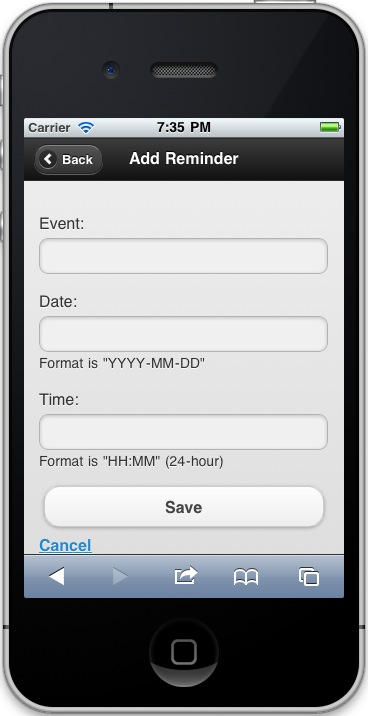
And here's what the iPhone Safari browser looks like when we remove the iPhone Safari URL field:

As you can see from these screenshots, the first example looks like a web page, while the second example looks much more like a native iPhone app, just because we removed the Safari URL field.
Removing the iPhone Mobile Safari browser URL bar - Summary
For more information on developing iPhone/iPad HTML applications, here's a link to Apple's developer documentation on configuring web applications.
I hope this example on how to remove the iPhone web browser URL field has been helpful. When you want to make your web app look like a native iPhone app, this simple iPhone meta tag technique is extremely helpful.



